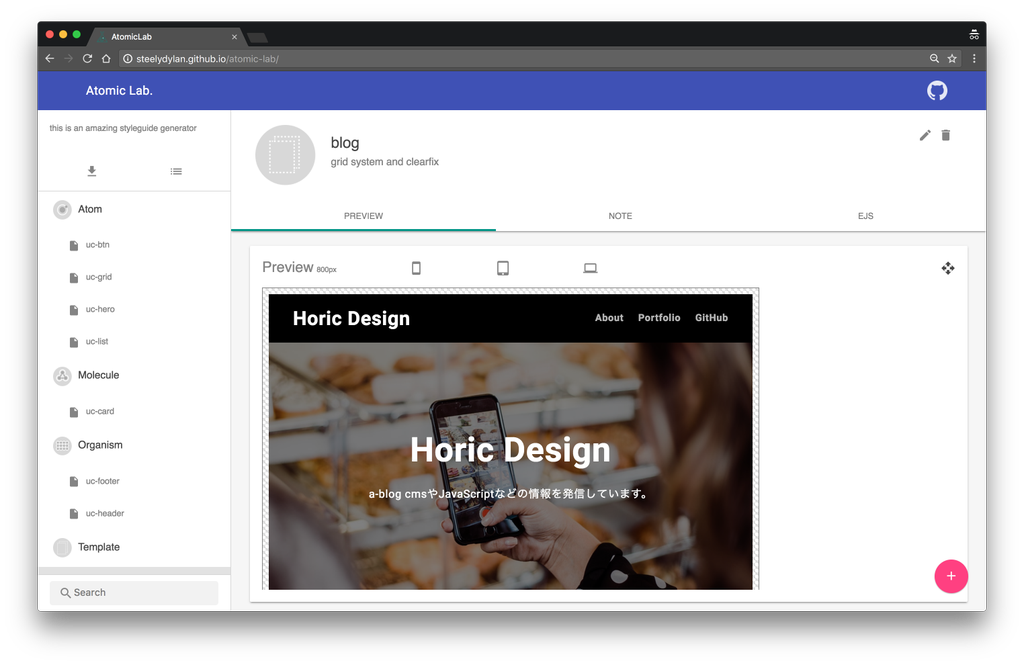
Atomic Lab
Component Guide Generator based on partial templates (ejs/jade/haml/html)
The porpose
There are so many styleguide generators out there such as hologram, fractal etc.. But, Do you really need those style guide generators? Actually I and some other friends dislike leaving comments on css files for making documents
These days, when making websites, You may often separate a template into many parts such as "header" "footer" "menu" by using template like ejs. So I thought It is more efficient to use such partial templates to generate documents instead of using css files

Install
$ npm install atomic-lab --save
or install with yarn.
$ yarn add atomic-labBuild
Via npx
$ npx atomic-lab buildWith $(npm bin)
$ $(npm bin)/atomic-lab buildYour project directory will look like this
Project/
├── partials/
│ └── _header.ejs
│ └── _main.ejs
│ └── ...
│
├── styleguide/
│ └── components.json
│ └── config.json
│ └── bundle.js
│ └── index.htmlOptions
Specify src/dist directory
Via npx
$ npx atomic-lab build --src ./components --dist ./styleguideor npm bin
$ $(npm bin)/atomic-lab build --src ./components --dist ./styleguideSyntax
When you want to use with ejs
<!--@doc
# @category organism
# @name uc-header
# @css ./uc-header.scss
# @desc grid system and clearfix
--><!--@template tilte="Blog" --><header class="uc-header _black">
<div class="uc-header-logo"><a href="/"><%= title %></a></div>
<div class="uc-header-menu _small-hidden" role="navigation">
<a href="#">About</a>
<a href="#">Portfolio</a>
<a href="#">GitHub</a>
</div>
<div class="uc-menu-btn _medium-hidden _large-hidden"><button><i class="uc-menu-btn-icon"></i></button></div>
</header>
<!--@/template --><!--@preview
<uc-header title="Horic Design" />
--><!--@note
## You can write markdown here
you can highlight souce codes with following syntax
```js
console.log('hello');
```
-->